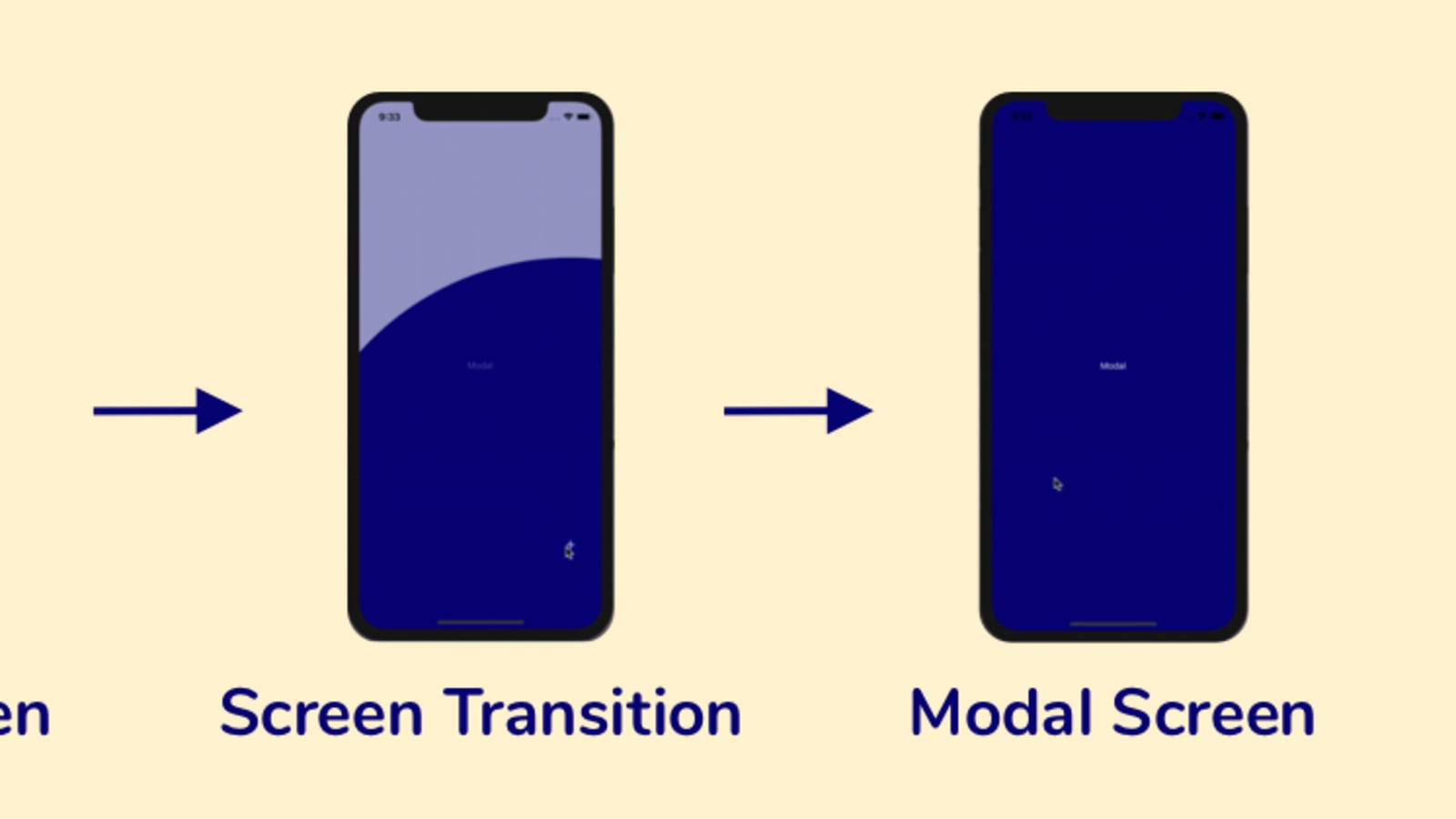
GitHub - Taymindis/react-router-native-animate-stack: custom animatable stack design with react router native

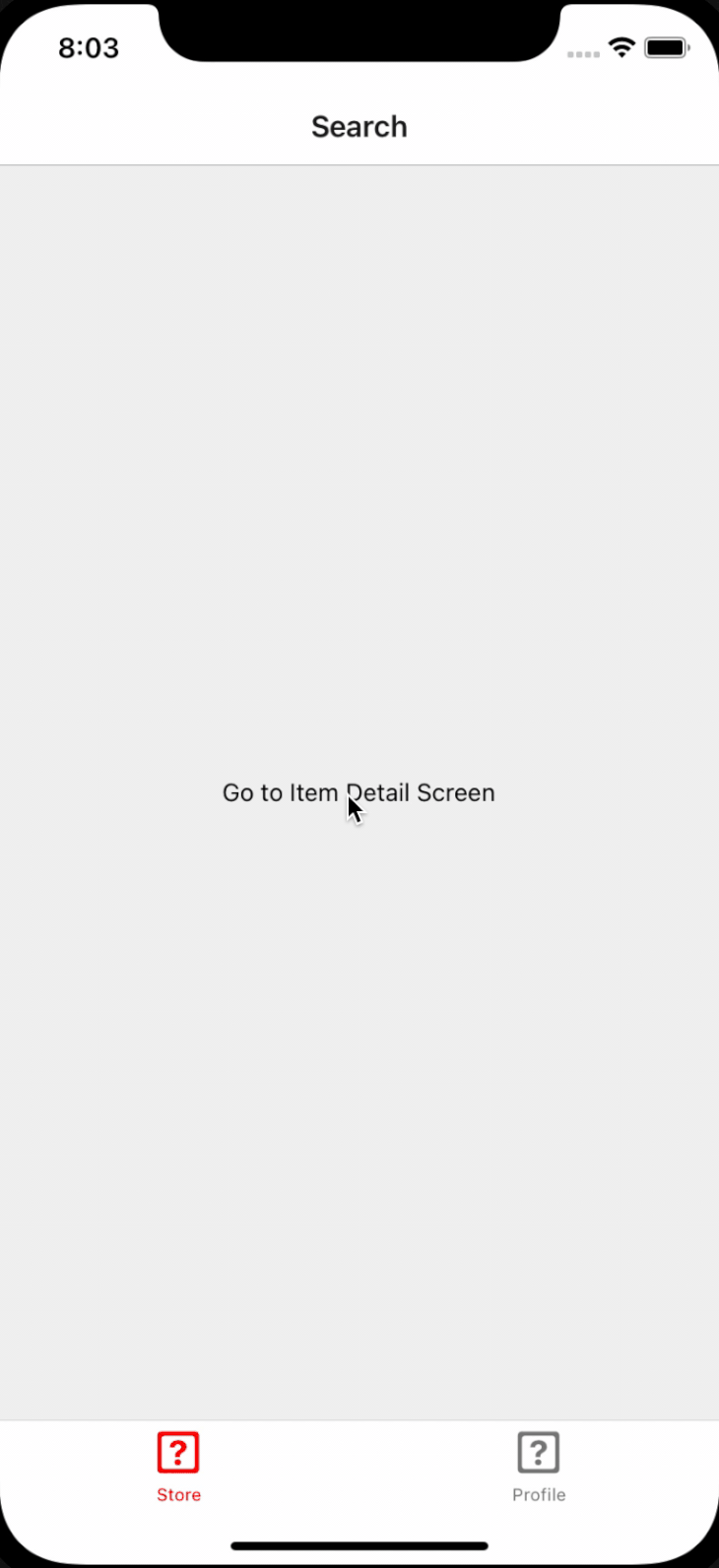
android - React Native Router Flux - Gradually change the StatusBar color from one color to another when swiping through tabs - Stack Overflow

React Native Multiple Image View Animation Change Source Dynamically | URL String Change Using State - YouTube