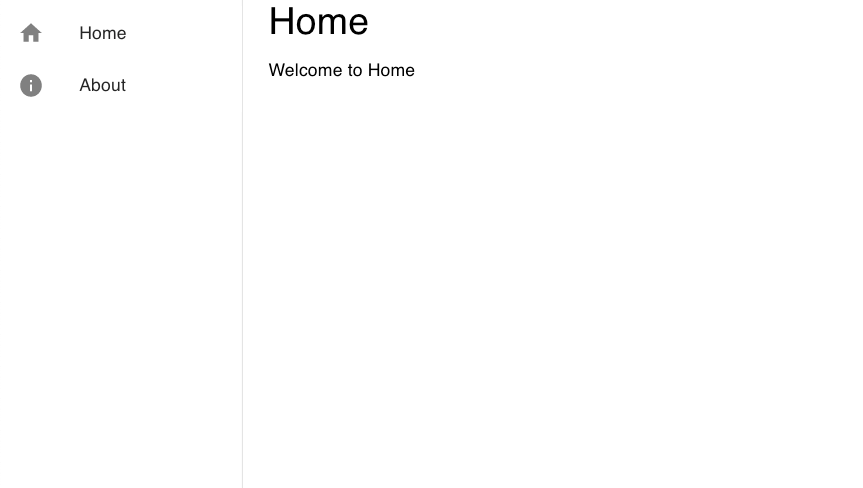
GitHub - DaxChen/material-ui-Link-within-MenuItem: Example for how to use ` react-router/Link` within `material-ui/MenuItem`
Usage of new Link component (e.g. together with react router dom) · Issue #14206 · mui/material-ui · GitHub

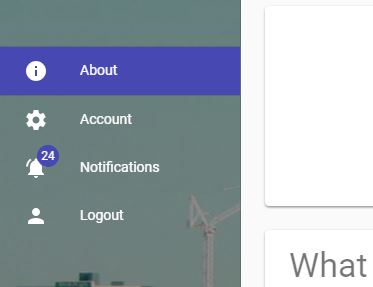
NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI | What I Broke – Programming and Web Development