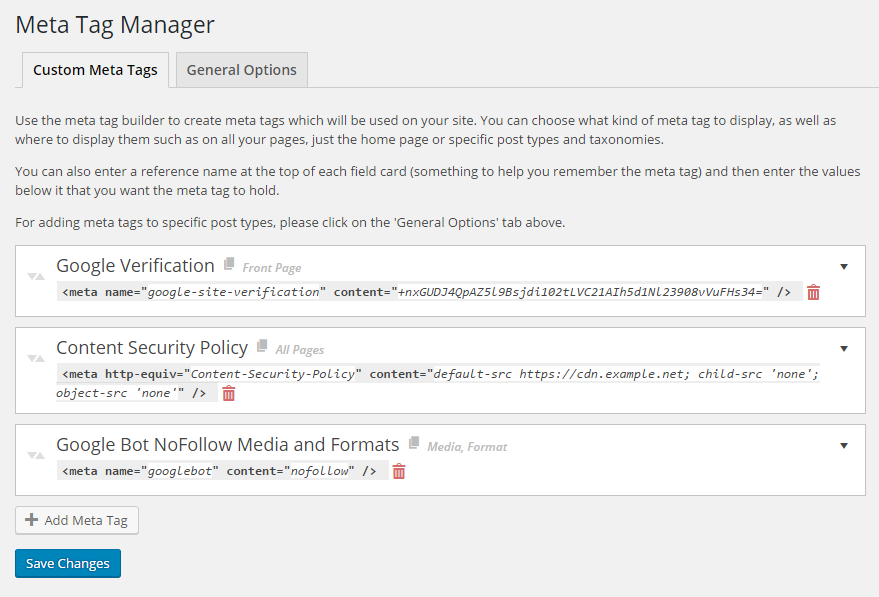
⚖ Content Security Policy: if few <meta http-equiv=Content-Security-Policy> at the same time - the rules of directives work by logical AND so sources that simultaneously satisfy the rules of both directives will

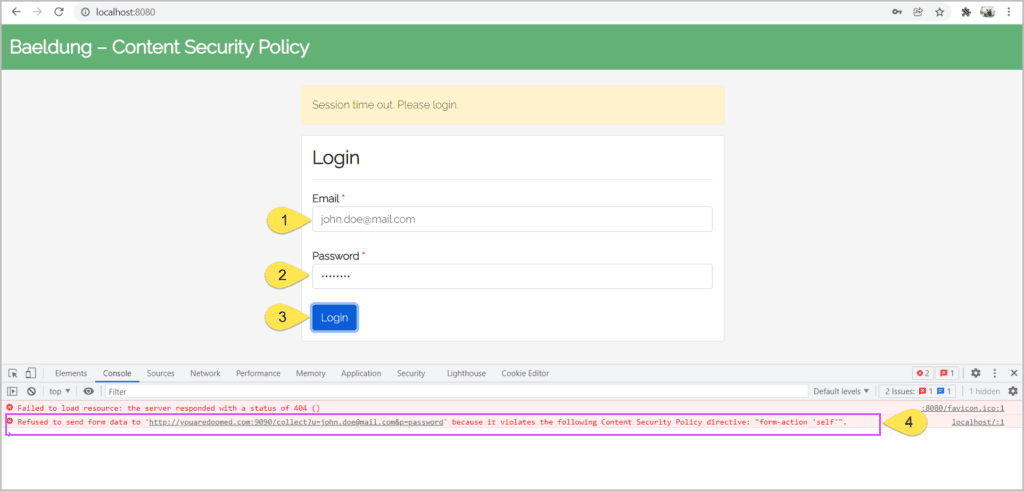
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

Storyline 360: CST - font src violation of CSP - Articulate Storyline Discussions - E-Learning Heroes

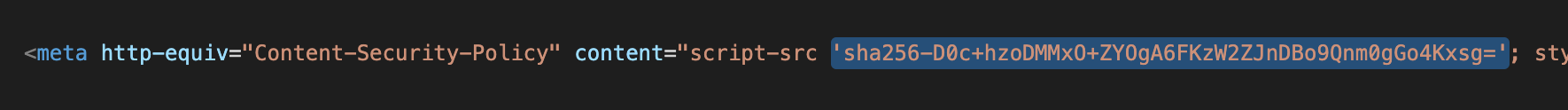
Allowing inline scripts in your Content Security Policy using a hash | Bryan Braun - Frontend Developer

Does not read Content Security Policy from html meta tag · Issue #93 · securityheaders/securityheaders-bugs · GitHub